簡単アウトプッット- CSS・要素の配置について 3-
今回のアウトプットは前回のdisplayプロパティの「display:flex;」を使用して要素を任意の位置に配置する方法です。
Flexbox:任意の位置に要素を配置する方法
- 親要素に「display:flex;」を付与する
- 子要素は横並びになる
- その子要素らに並び順や、要素同士の幅など詳細に決められる
これが基本です。
さぁ、今日から実装しながら説明です。 わかりやすくをモットーにしていますが、うまくいくか・・・
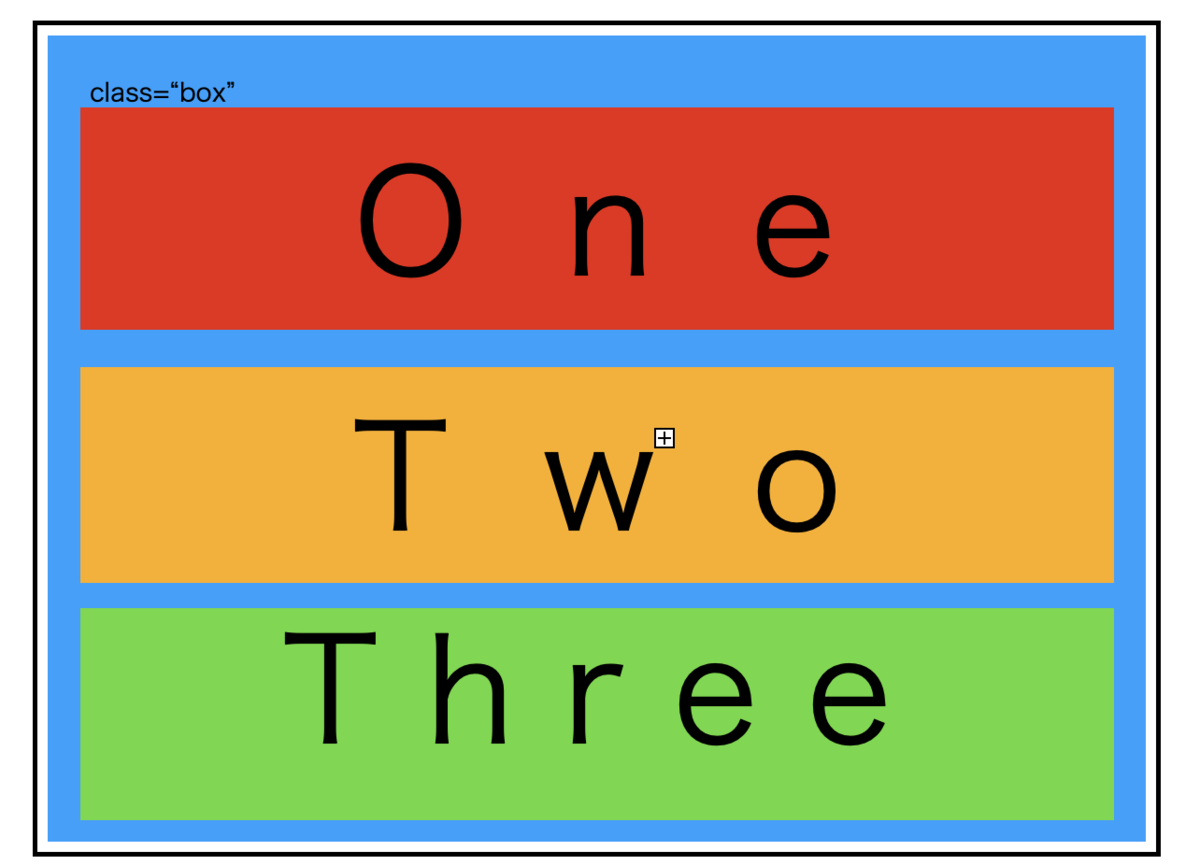
<div class="box"> <div>One</div> <div>Two</div> <div>Three</div> </div>
まず積み木を上記のように準備しました。
HTMLのdiv要素は、文書に構造を付加するための汎用的なブロックレベル要素です。
要素自体は意味のない単純なブロックレベル要素のため、一般的にid属性やclass属性にスタイルシートを組み合わせることで特定の範囲にスタイルを設定する場合などに使用します。
難しい言葉で記述しましたが、、、
簡単にいうと、
積み木を用意しても、p要素やa要素のように意味を持たせずにただ箱を用意したい時に使用します。
記述したコードは
- 「class」という名前( class="box")をつけた積み木
- 無名の積み木3つ(中身は「One」「Two」「Three」)
を用意したとイメージしてください。
これを図にしてわかりやすくするため、少しコードをいじります。
<! DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="stylesheet2.css"> <title>アウトプット</title> </head> <body> <div class="box"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> </div> </body> </html>
head要素を入れることでCSSを読み取ってくれるので付け加えています。
また、「One」「Two」「Three」たちもわかりやすくするため、class
で名前をつけました。

今までのアウトプットでもお伝えしていますが、基本的に左上に基準点があり、上から順番に配置されて、今回のdiv要素はブロックレベル要素のなので、横いっぱいに広がった積み木です。
さて、この「One」「Two」「Three」の部分を横並びにしたい。
CSSの実装やってみましょう。
基本1:親要素に「display:flex;」を付与する
再度コードを見てみましょう。
<div class="box"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> </div>
親要素・子要素は入れ子構造になっています。今回のコードを見てみると、class="box"が親要素、「One」「Two」「Three」たちが子要素で入れ子構造なのがわかります。
なので、基本1の考え方をclass="box"にCSSでスタイリングしていきます。
.box{ display: flex; }
これで、できているはず!!
さぁ、動かしてみましょう!!
横並びになったのがわかりますでしょうか?
これが
基本2:子要素は横並びになる
です。
また、もともと、親要素(class="box")は、子要素が縦に並んでいたので中身の分まで縦に広がっていましたが、横並びにしたことで、縦幅が小さくなったことにも注目してくださいね!!
長くなってしまった・・・
基本1と2だけなのに・・・
今日はここまでにします。
基本3は新たなプロパティ登場です!!乞うご期待!?
