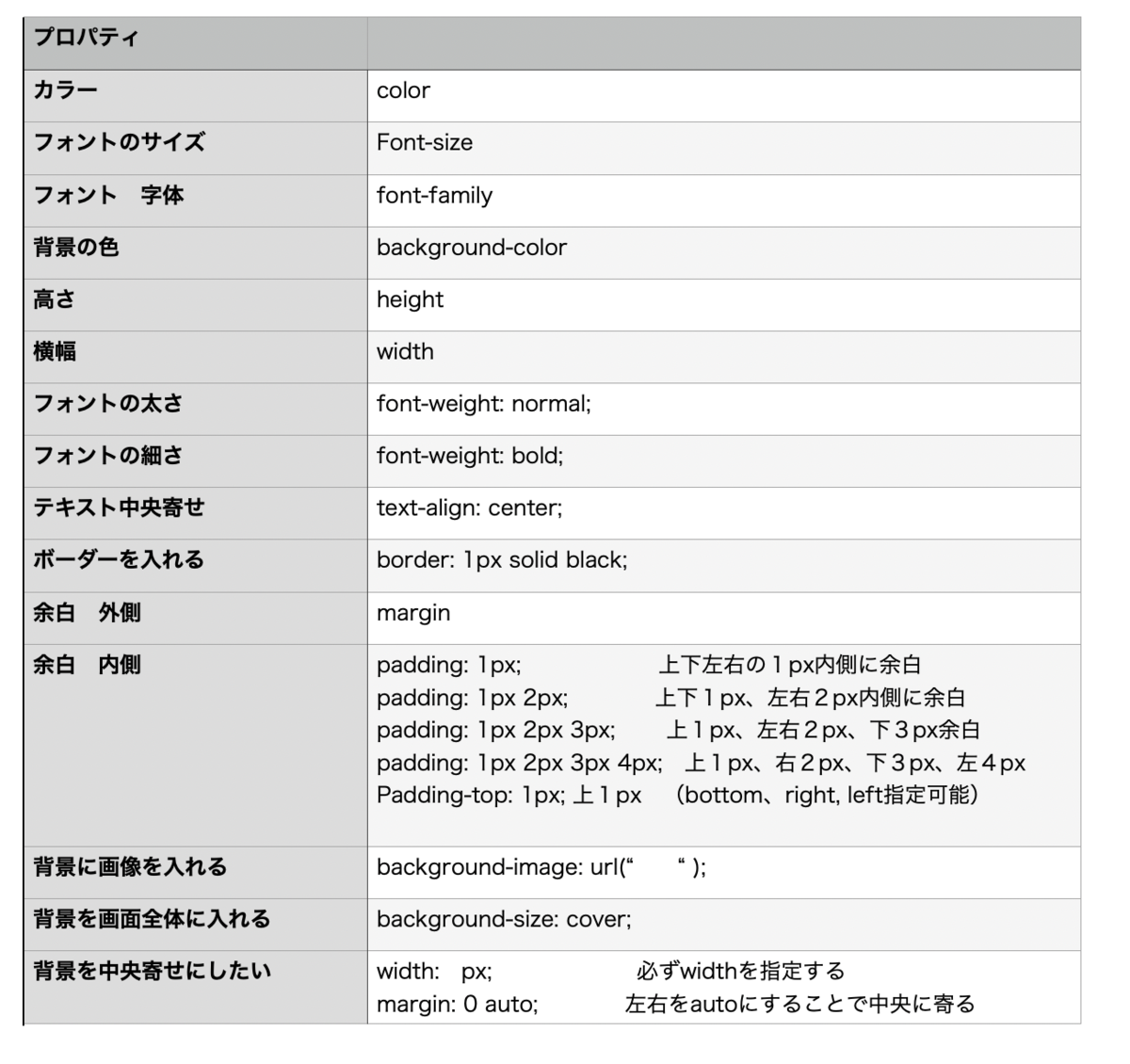
簡単アウトプット- CSS プロパティまとめ1-
今回は、プロパティの一覧を作成したのでそれを載せます。
Part.1

簡単アウトプット- CSS -
今回はCSSの再度確認です。
CSS = Cascading Style Sheets
のことで、HTMLに装飾を加えるための言語です。
例)
h1{ color: red; }
と記述します。
Hello World
上記のように h1要素 を赤く装飾することができました。
h1{ ⇦セレクタ color: red; ↑ ↑ プロパティ 値 }
次回はプロパティをまとめます!!
簡単アウトプット- 親要素 子要素-
HTMLは基本「入れ子構造」となっています。
そのため、中身によって箱(積み木)の大きさが変わるわけですが、
今回の「親要素」「子要素」についてもこの入れ子構造に関係しています。
簡単に分かりやすくするため、「ul要素」を使って説明します。
このul要素には、一緒に「li要素」も使用されるのですが、
要素、要素、要素...と難しいことばっか言ってしまっているのでまとめて説明します。
ul要素 ⇨ リストを作成する
li要素とともに使用する。
親要素となる
li要素 ⇨ リストを作成する
ul要素とともに使用する。
子要素となる
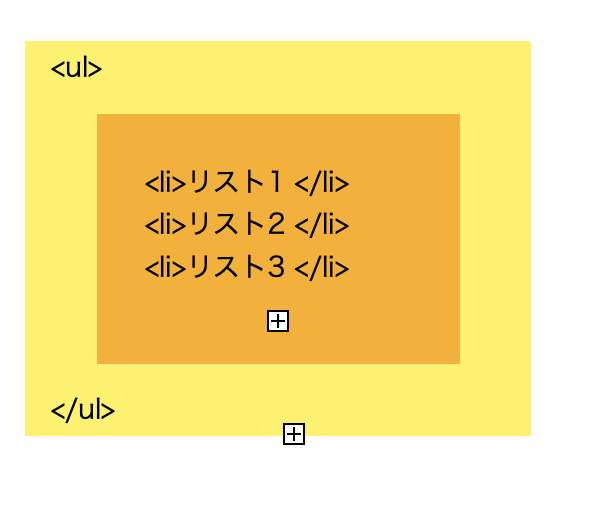
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul>
出力結果は
- リスト1
- リスト2
- リスト3
となります。
<ul>の開始タグから</ul>の終了タグの中にli要素を入れ込んだ構造になっており、
外枠を親要素
内側を子要素
とイメージすると分かりやすいかと思います。

このイメージはCSSでも必要になります。
TechCamp 卒業しました!!
オリジナルアプリの作成でなかなか更新できなかったのですが・・・
無事に卒業できました!!
実装はオリジナルアプリ1つ、swiper、activehash、ransack実装でAPIまで行けず・・・残念。
でも、完全オリジナルができたので今後この子を改良して成長させていくつもりです。
また、アウトプットしていきます!!
簡単アウトプット- 画面の考え方2-
今回は、
インライン要素
について考えます
今回の要素は「正方形の四角」です。
この要素に当てはまるのが
1. a 2. span
などの要素になります。たくさんあるのでGoogle先生に聞いてみてください。w
このブロック要素にCSSが指示できるのは
- 余白(margin外側、padding内側 それぞれ左右のみ)
です。
なぜか?
正方形の積み木です。
その中に例えば「スーパーカリフラジリスティックエクスピアリドーシャス」と文字を入れます。
長いですよね。大好きなdisny映画の中に出てくる歌です。
インライン要素は中に入っているモノによって大きさが変わります。
例えば・・・
「花」!!で比べてみてください。
差っ・・・w
中身で幅が全然違いますよね。高さも変わってきますので指定はできません。
「スーパーカリ・・・・・」長いので「花」でいきます。
「花」が入っている四角い積み木ですが、横に並べて配置します。 正方形だから配置した時、横に余白あるでしょ? そんなイメージ!!

画像お借りしました。参考までに。
どんどん、ややこしくなってきました・・・ インラインブロック要素はもう少し後で。
次回へ!!
簡単アウトプット- 画面の考え方-
前回積み木に見立てて、画面の考え方を行いました。 今回は、
ブロック要素
について考えます
「長い四角」と表現しましたが、画面の幅(横幅)いっぱいに広がっている要素です。
この要素に当てはまるのが
1. h1 2. p 3. div 4. form
などの要素になります。
このブロック要素にCSSが指示できるのは
- 高さ(height)
- 幅(width)
- 余白(margin外側、padding内側)
です。
基本的に幅いっぱいの積み木(四角)の中にこれらの要素が表示されると思ってもらえるとイメージがつくのではないでしょうか?!
難しいよ!って感じですよね。
とにかく、今回はブロック要素についての説明でした。 次回は、インライン要素。 これがイメージつくと、CSSで配置を変えるなどのイメージが簡単につきますので、結構大事かと。
次回へ!!
簡単アウトプット- HTML.CSS -
本日は、画面を考えます。
どうゆうことかというと、
<h1>プログラミング初心者</h1>
と画面に表示する時、どこにどうやって表示させたいか。 指定して見栄えよくしたいものです。
その時に必要なのが、積み木(パズル)の考え方です。
- 画面は、積み木をはめ込むための外枠
- 各要素は、四角い積み木と考える
- 積み木は、左上を基準にして順番に配置できる
これが基本です。
次に必要なのは、その積み木はどんな大きさなのかによって配置の仕方が変わってきます。
ちょっと難しく・・・
| ブロック要素 | 画面幅、いっぱいに表示される |
| インライン要素 | 要素その部分のみ |
長い四角の積み木か、正方形の積み木かとイメージしてください。
ここは次に説明するとして・・・
長い四角や正方形の四角を並べて配置していくイメージは持てたかと思います。
これが後々、配置を指示したり、余白入れや高さ・幅指定するのに必要になります。
とりあえず、今回は、
- 画面は、積み木をはめ込むための外枠
- 各要素は、四角い積み木と考える
- 積み木は、左上を基準にして下へ順番に配置できる
- 長い四角と正方形(イメージのため正方形にしましたが、本来は違います)の四角で配置する
をイメージして終わりにします。
まだ画像を貼り付ける方法がわからず・・・ 文字だけで申し訳ないです。 随時、更新します