簡単アウトプット- 親要素 子要素-
HTMLは基本「入れ子構造」となっています。
そのため、中身によって箱(積み木)の大きさが変わるわけですが、
今回の「親要素」「子要素」についてもこの入れ子構造に関係しています。
簡単に分かりやすくするため、「ul要素」を使って説明します。
このul要素には、一緒に「li要素」も使用されるのですが、
要素、要素、要素...と難しいことばっか言ってしまっているのでまとめて説明します。
ul要素 ⇨ リストを作成する
li要素とともに使用する。
親要素となる
li要素 ⇨ リストを作成する
ul要素とともに使用する。
子要素となる
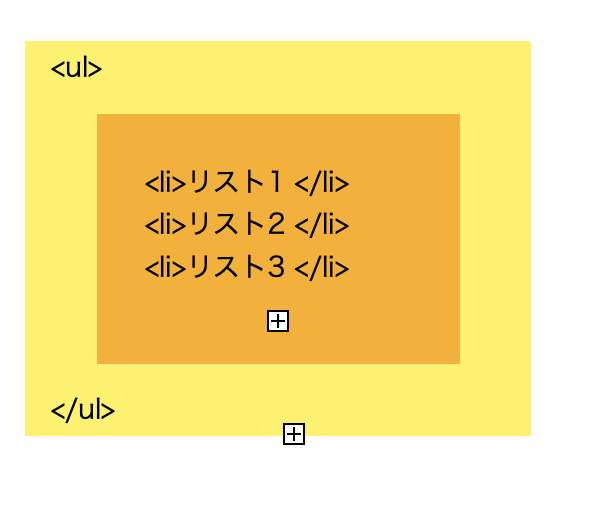
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul>
出力結果は
- リスト1
- リスト2
- リスト3
となります。
<ul>の開始タグから</ul>の終了タグの中にli要素を入れ込んだ構造になっており、
外枠を親要素
内側を子要素
とイメージすると分かりやすいかと思います。

このイメージはCSSでも必要になります。